デザイナー必見!Adobe Portfolioで簡単ポートフォリオ作り
Webデザイナーやグラフィックデザイナーなどの転職には、ポートフォリオが欠かせません。デザイナーの仕事はほとんどその人のデザインセンスにかかってくるので、自身が今まで作成してきた「作品」を面接官に見せて判断してもらいます。
このポートフォリオが内定をもらえるか、もらえないかの大きな判断材料になるので、ポートフォリオ作りはとても大事。
キレイに、見やすく、いい感じにまとまって、おしゃれにしたい!
だけど、日々の激務なデザイン業務をこなしながらポートフォリオを1から作るのなんて無理。
そんなとき、Adobe Portfolioを使うっきゃない
ポートフォリオ作成サイトみたいなんないかな〜と探してすぐに目に止まったのが、あのAdobeさんからでているAdobe Portfolio。
トップページが英語で「うっ...(読めない)」となりましたが使い方は簡単。
1. レイアウトを選択

選べるレイアウトは7個(2017/8現在)と少ないですが、何十個もあって選ぶだけで一苦労なのより、厳選された綺麗な数個のレイアウトから選ぶ方がはるかに効率的。
どれもシンプルで使い勝手のよさそうなデザインです。

わたしは「Mercedes」(読めない)にしました。
ちょっとまった!Adobe creative cloud会員ですか?
Adobe Portfolioは、Adobe creative cloudのコンプリートプランもしくは、フォトグラフィプランに加入している必要があります。デザイナーはほぼほぼ加入している方が多いと思いますが、creative cloudに加入していないと使用できないので注意。Adobe Portfolioを利用することで追加料金などはかかりません。
2. 編集する
「try this layout」ボタンをクリックすると編集ページにとびます。
まずは自分の作品を登録してみよう

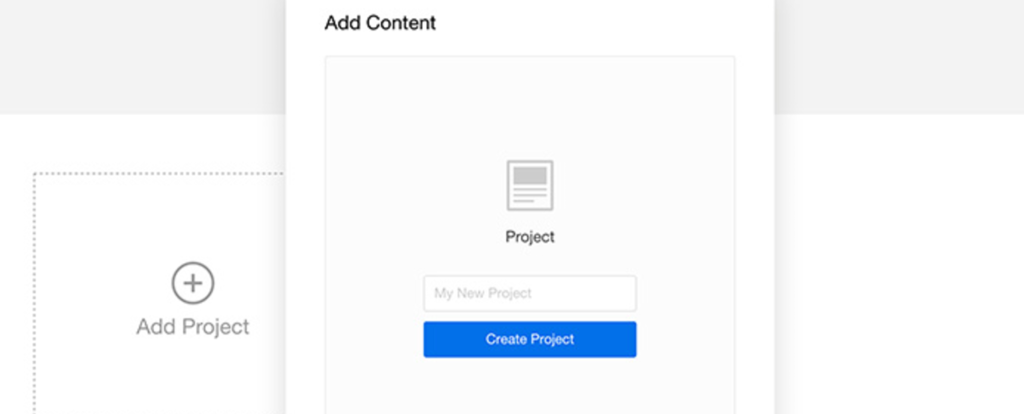
Add Projectから自分の作品をひとつひとつ登録します。Project名はポートフォリオトップページにも表示されるので、わかりやすい名前にしよう。
入力したら、「Create Project」をクリック。

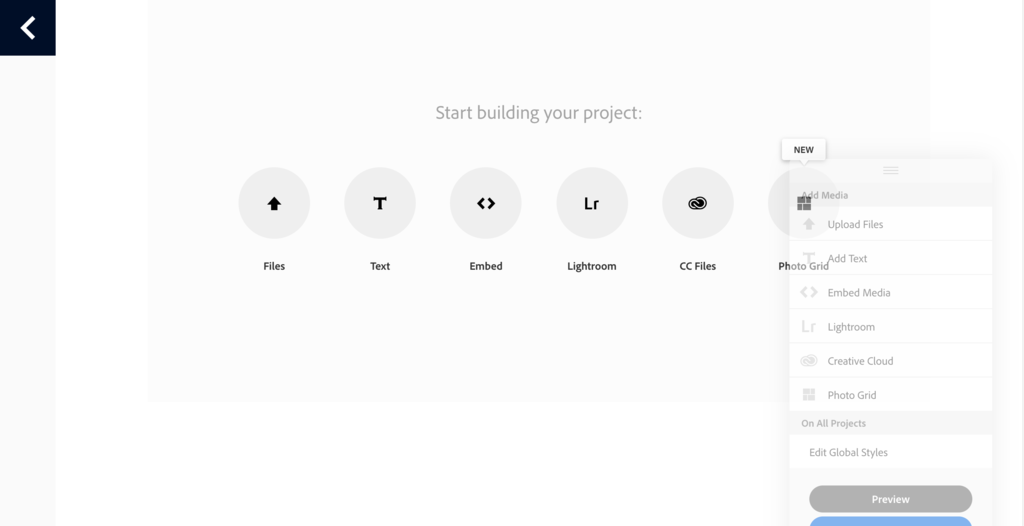
ここには作品の詳細を記載します。作成したWebサイトのキャプチャを何枚か載せたり、担当した領域、作品の説明などを記載します。
基本使うのはUpload Files(画像のアップロード)とText(文章記載)。
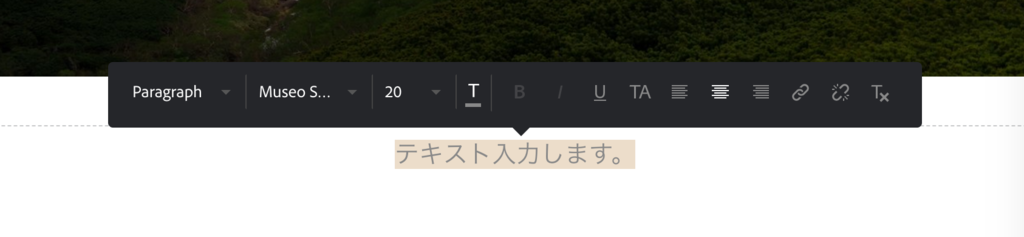
入力したテキストを選択すると、フォントやサイズ、Text alignなども調整できます。

追加したコンテンツの順序入れ替えや余白の設定、削除などはコンテンツ枠の左側にでてくる丸いえんぴつマークから行うことができます。

ページの編集ができたら、「Save Project」で保存しましょう。
こんな感じで、自分が今まで作ったWebページやイラスト、アプリデザインなどをひとつひとつ登録してみましょう!
アバウトページやコンタクトページを作成しよう
作品ページだけではさみしいので、ちょっとした自分の自己紹介ページやお問い合わせページを作成してみましょう。

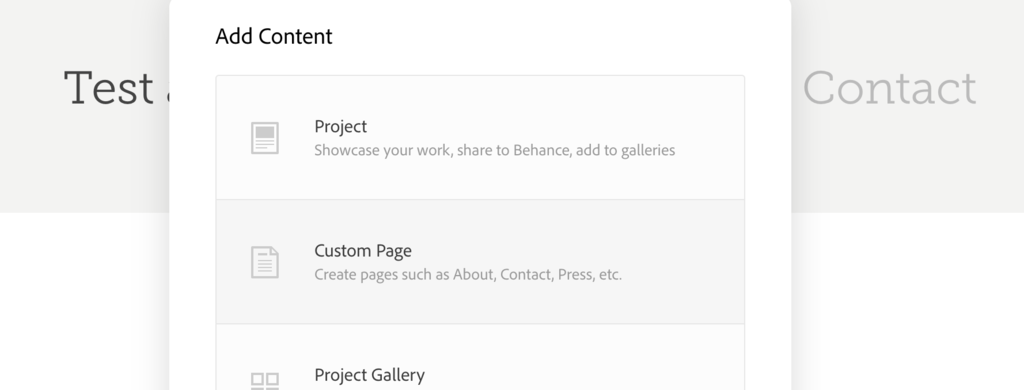
今度は「Add Content」を選択します。
入力ページはプロジェクト登録時と同様の作りになっているので、画像やテキストを追加してページを編集してください。
トップページをカスタマイズしてみよう
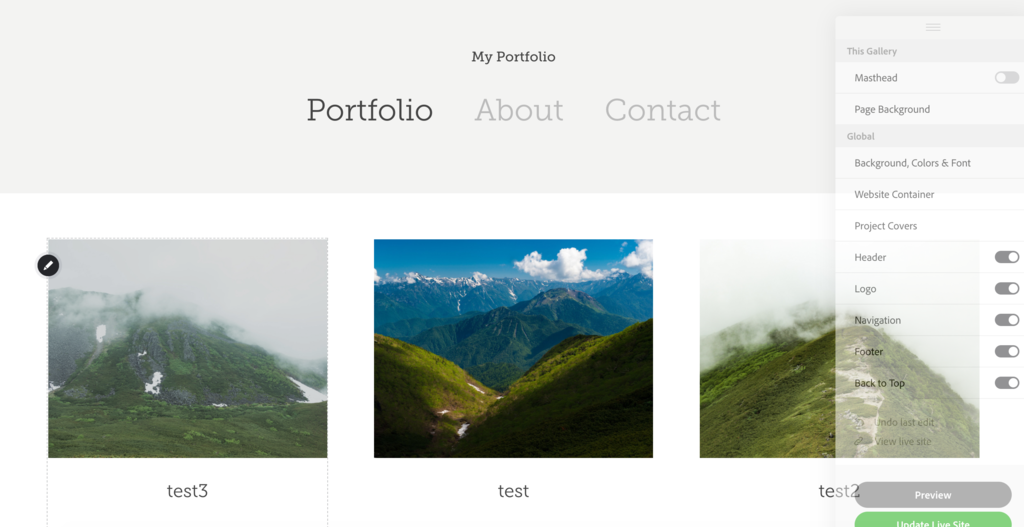
一通りプロジェクトの登録とページの追加ができたら、トップページに戻ってみましょう。すると、追加したページはナビゲーションに、これまで登録したプロジェクトはナビゲーションの下に画像とタイトル付きで綺麗に並んでいることがわかります。

プロジェクト内に画像を追加すると、自動でトップページにも引用してくれるのがありがたい!
プロジェクトの左側にある丸いえんぴつマークを押して、「Customize」を選択するとこのような画面が表示されます。

ここではトップページに表示されているプロジェクトのレイアウトや表示する内容などを変更することができます。
変更すると後ろの画面もリアルタイムで変わるので、画面を見ながらお好みのレイアウトに調整してみましょう。
ナビゲーションの編集も同様に左側の丸いえんぴつマークから行うことができます。

ナビゲーションの順序変更をしたい場合は、左側の縦並びのナビゲーションから「Manage content」を選択するとドラッグで変更することができます。
また、表示したくないページやプロジェクトは右側のスイッチで表示・非表示の切り替えを行うことができます。
サイトの設定をしよう
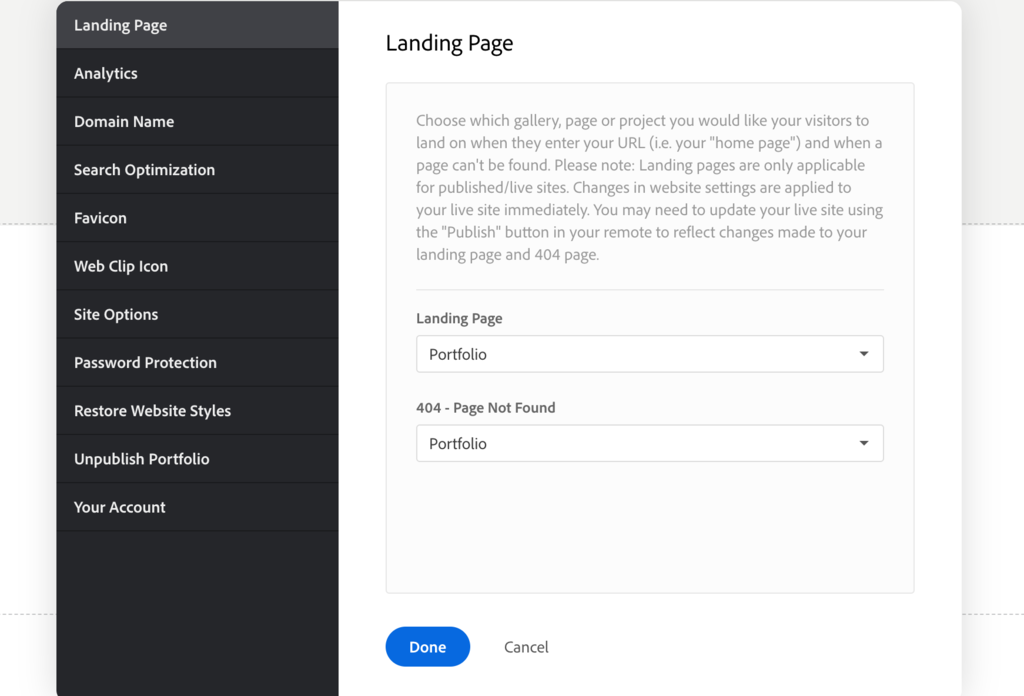
最後にサイトの設定を行います。左側の縦並びのナビゲーションから「Edit your setting」を選択すると下記のような画面が表示されます。

ここでは、ドメイン名の設定やファビコンの設定、ページのtitleやDescriptionの設定ができます。
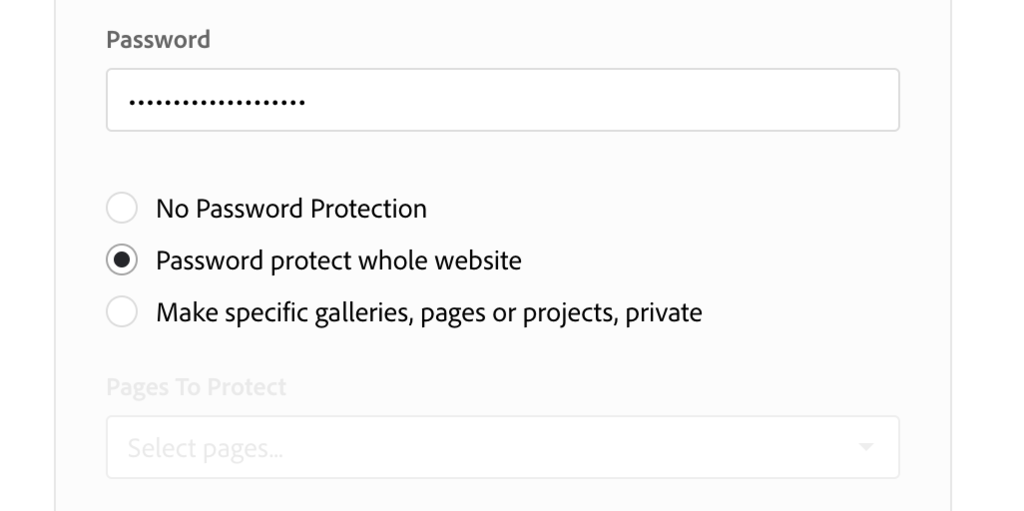
また、サイトにパスワードをつけることもできるので、あまり開示しないほうがよい顧客のサイト情報などをプロジェクトに登録した場合はパスワードで保護しましょう。

「Password protect whole website」でサイト全体をパスワード保護、「Make specific galleries, pages or projects, private」で一部のページやプロジェクトを保護します。
ポートフォリオを公開する
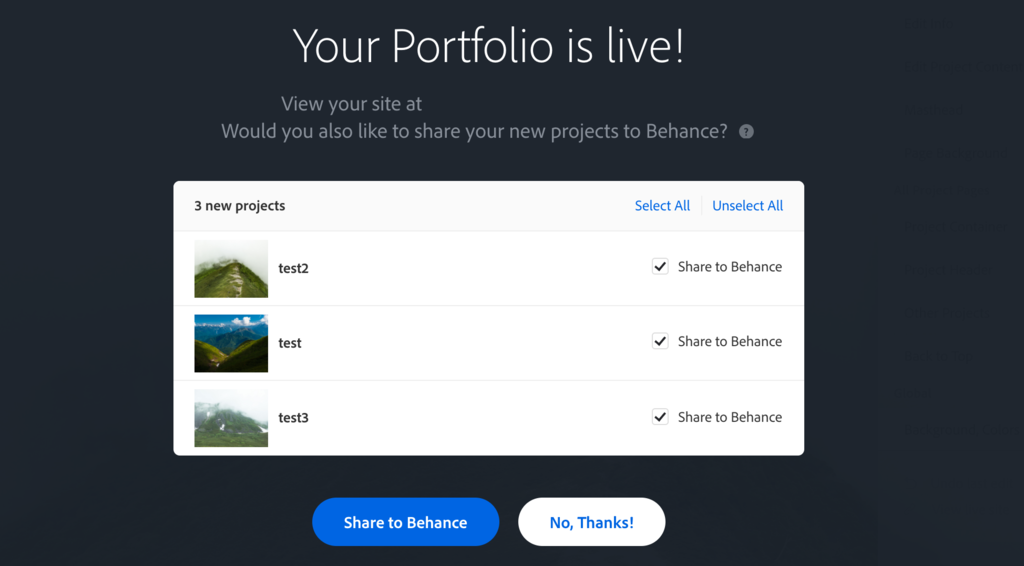
ポートフォリオが完成したら、右側のパネルから「Update live site」を選択すると、下記のような画面が表示されます。

ここでは、Behanceという様々なデザイナーやクリエイターのプロジェクトが閲覧できるAdobeのポートフォリオサイトに、自分のプロジェクトを登録するかどうか確認されます。登録する場合は「Share to Behance」登録しない場合は「No,Thanks!」を選択しましょう。(登録しなくても、自分が作ったポートフォリオは正しく生成されますのでご安心を!)
自分のポートフォリオを確認しよう
自分のポートフォリオはBehanceから右上のユーザーアイコンをクリックし、プロファイルページに飛ぶので右上の「Adobe Portfolioを表示」から確認できます。
また、Behanceに登録したプロジェクトもこのページに表示されます。

ポートフォリオサイトを今すぐ作ってみよう!
ブラウザ上でプロジェクトの登録やレイアウトの調整などができるので、Adobe creative cloudアカウントがあればどこからでもポートフォリオサイトの編集ができ、カスタマイズも簡単なのが魅力的です。
今のところ、ポートフォリオサイトは1アカウントにつき1つしか作れないようですが、ひとつ作っておけば作品を見せる機会があったときに役立つので、自分のこれまでの制作歴をまとめてみてはいかがでしょうか。
公式のFAQはこちらから確認できます。