Origami Studioで動きのあるカルーセルバナーのプロトタイプを作ってみた

Origami Studioというプロトタイピングツールをはじめて使ってみました。
Origami Studioとは?とか特徴は詳しく書いてある記事がたくさんあるので割愛します。
早速プロトタイプの作成!
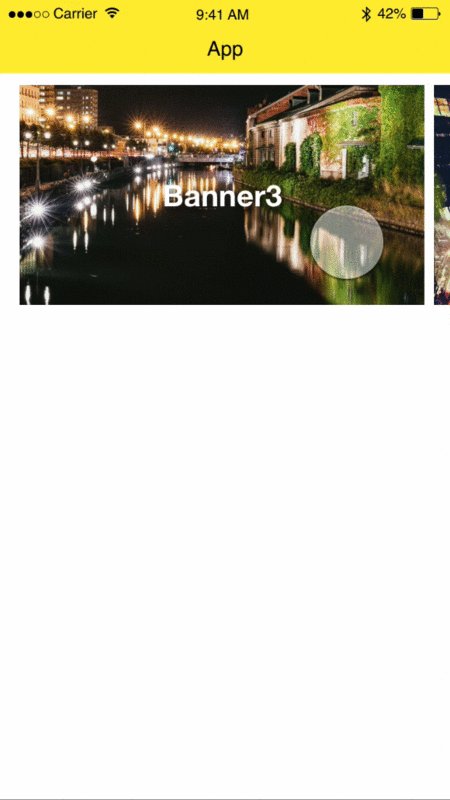
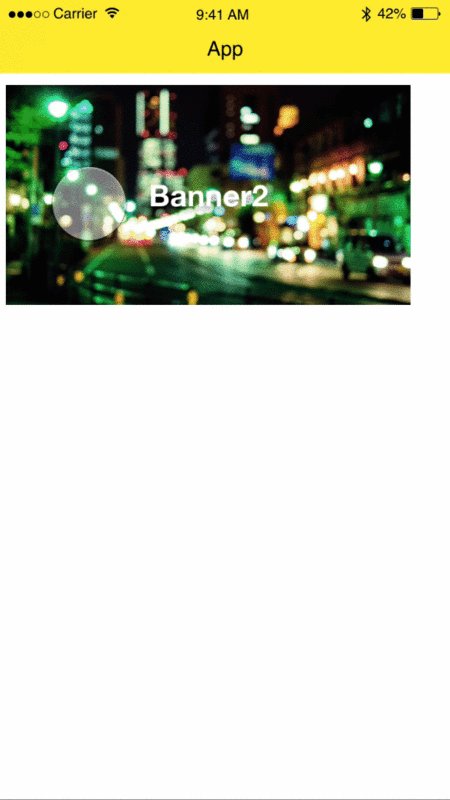
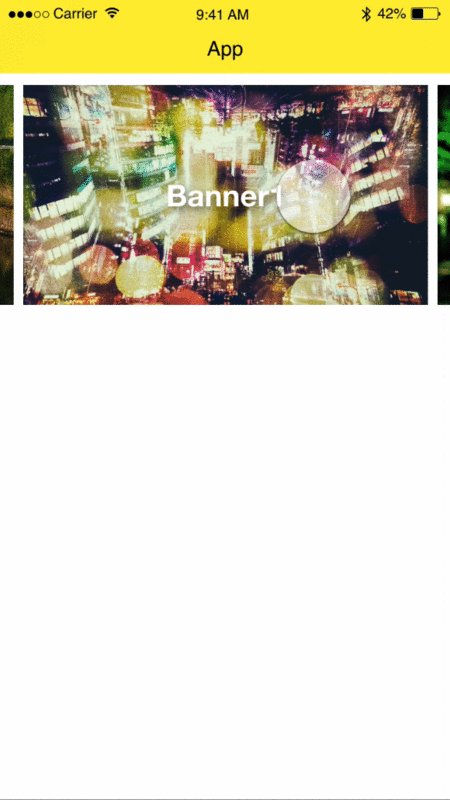
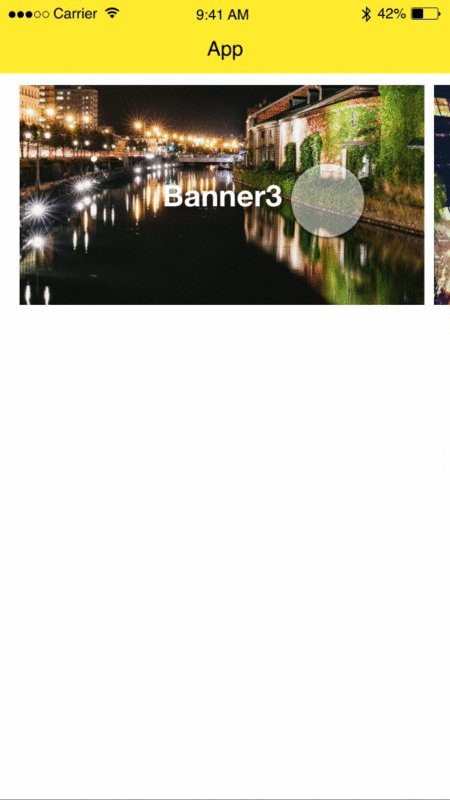
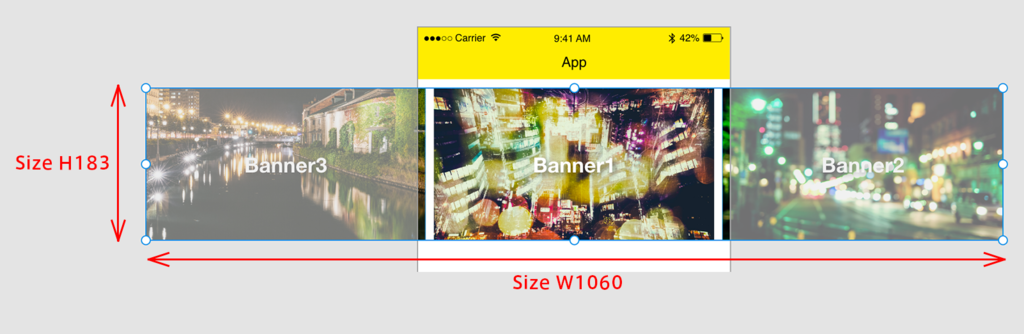
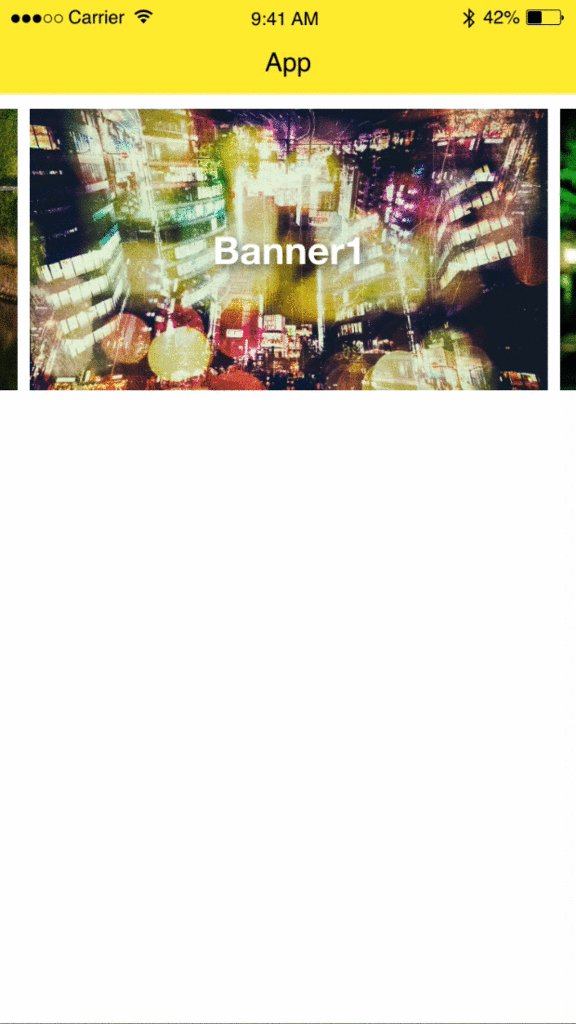
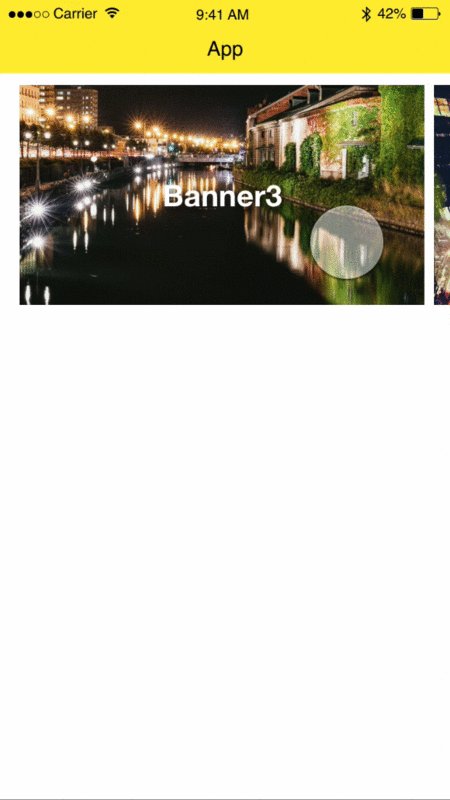
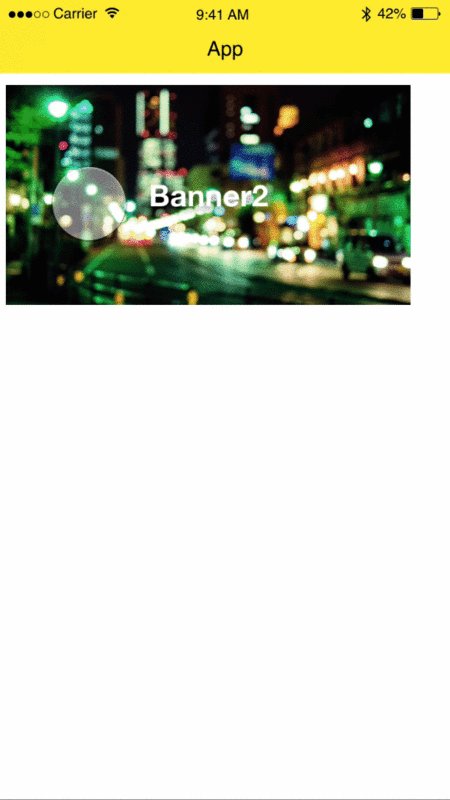
出来上がりイメージはこんなかんじです。

まずは元となるデザインの作成
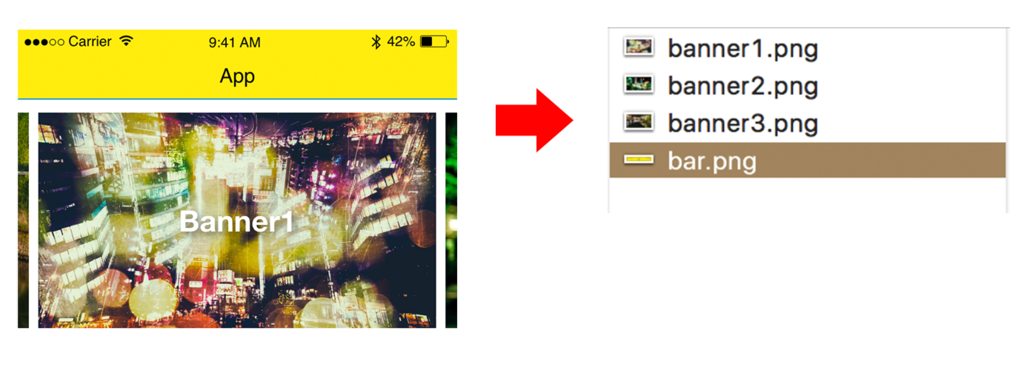
Sketchでデザインした場合、Origami Studioに簡単にコピーできるみたいなのですが、使っていないので画像を要素ごとに書き出します。

Origami Studioに配置
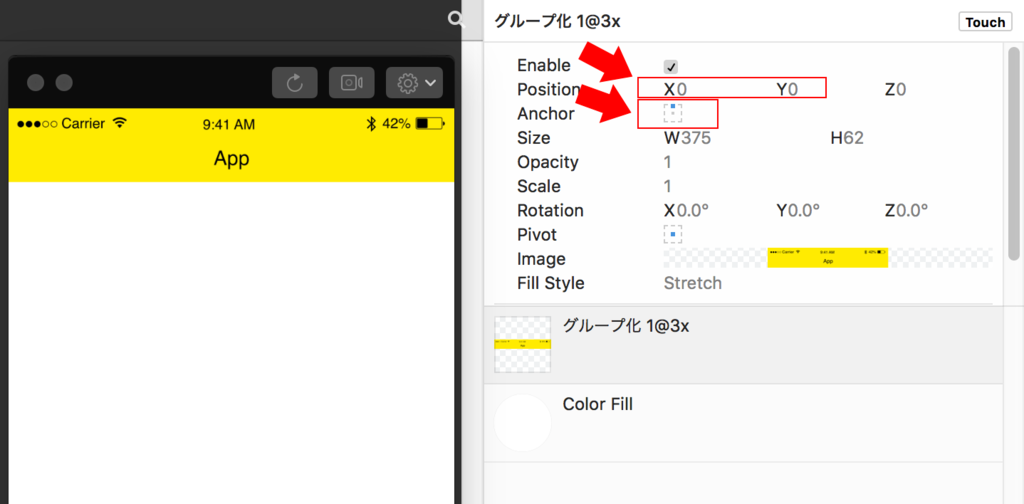
まずはbar.pngをOrigami Studioにドラッグ&ドロップするとこんな感じ。

適当なところにポイッとしたから変なところに配置されてしまいました。
位置を調整するには右側のパネルのPositionとAnchorを使います。

PositionのX,Yを0に、Anchorの水色の位置を上中央にすると正しい位置に配置できました。
バナーのGroupを作成
次にバナーの配置です。バナーはグループの中に入れます。

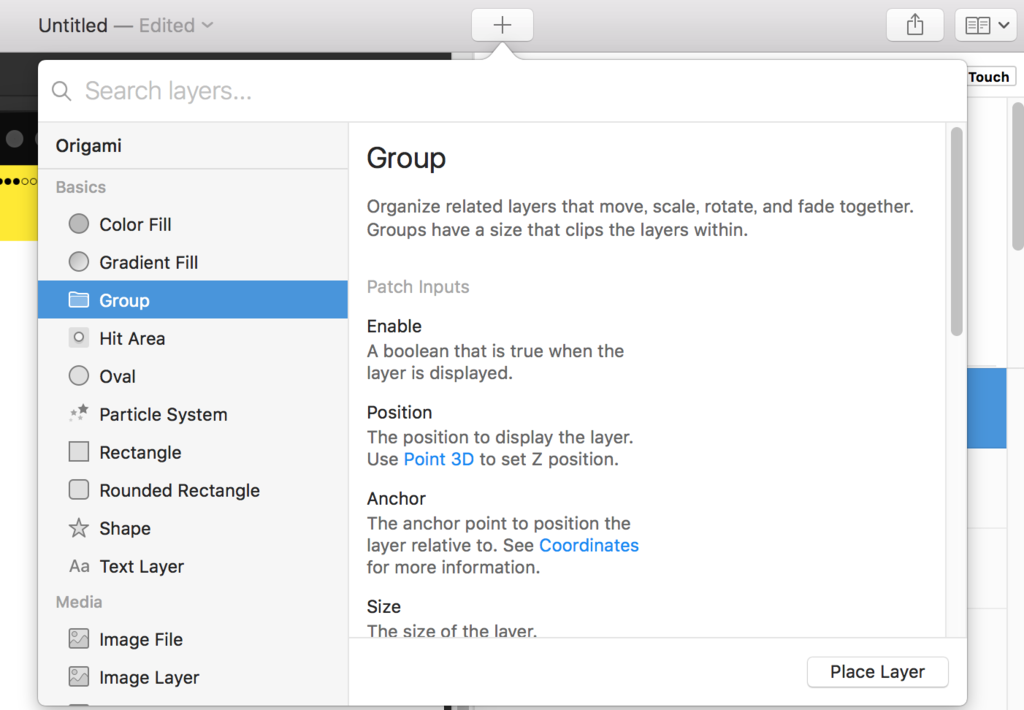
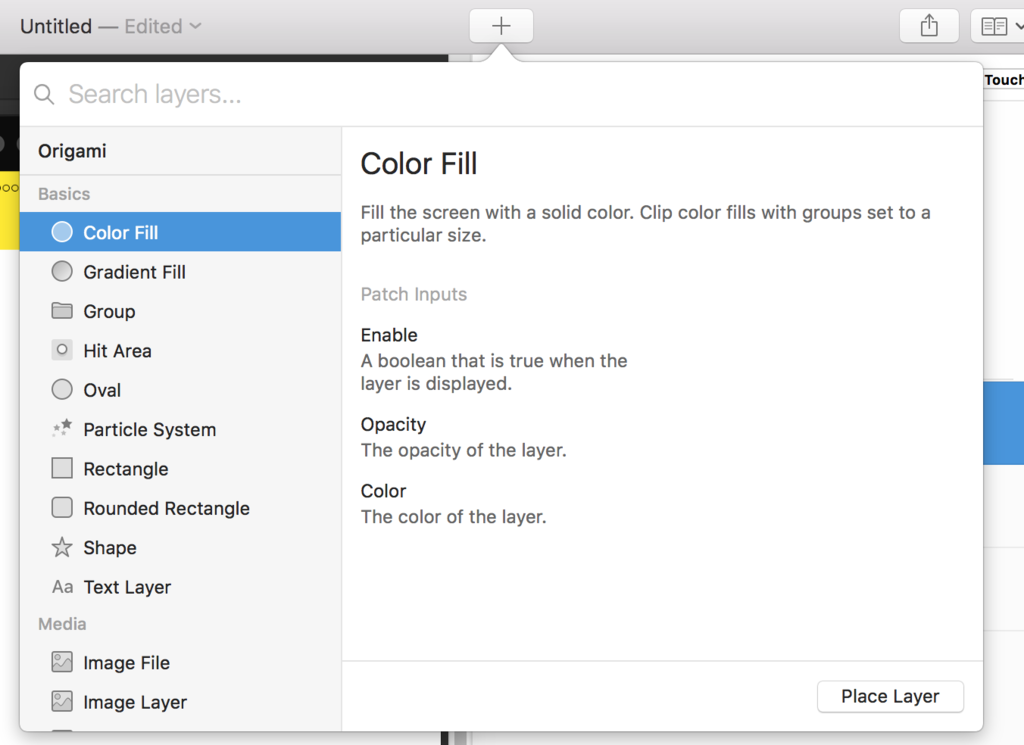
右上にあるプラスボタンをクリックし、Groupを選択します。
Groupができたら、PositionとSizeを動かしたいバナーのサイズに合わせて調整しますが、Groupの中にColor Fillを入れて調整するとわかりやすいので、右上のプラスボタンからColor Fillを選択します。

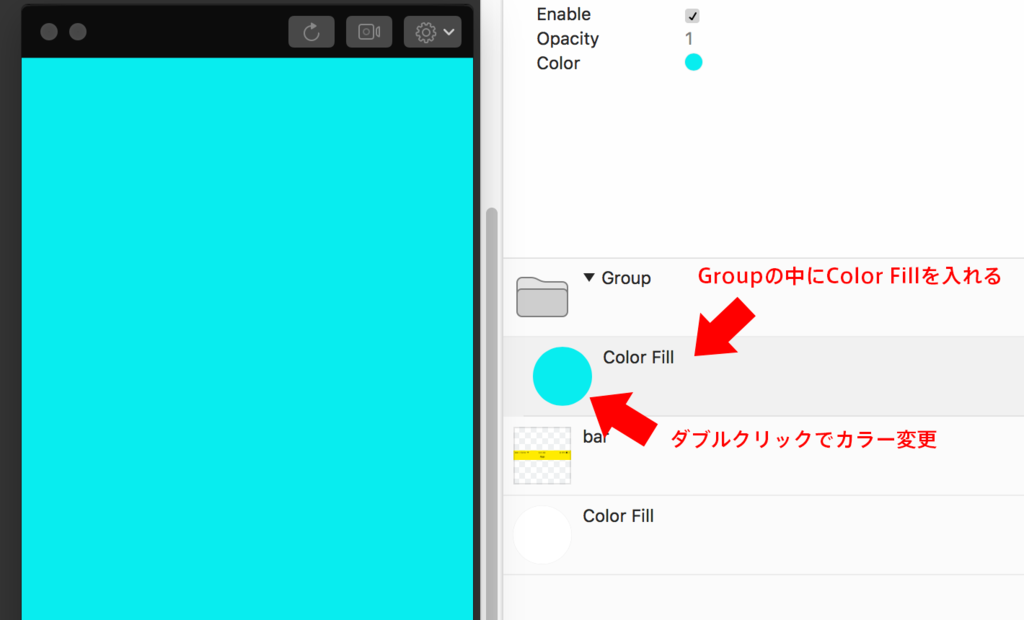
レイヤーにGroupとColor Fillが追加されたら、Groupの中にColor Fillを入れて、Color Fillを自分のわかりやすいカラーに変更します。

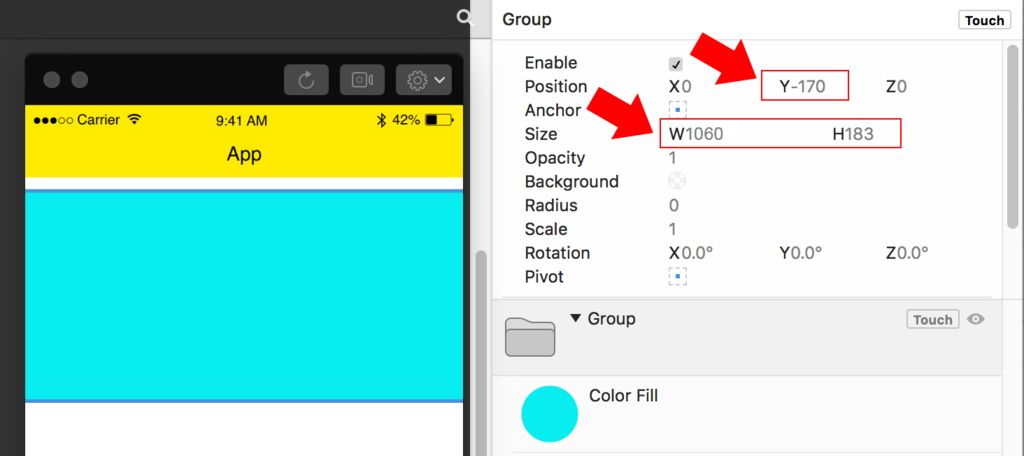
Groupのサイズ、位置を調整する
この時点でGroupにマウスをのせると、青い枠線で画面全体がフォーカスされます。このGroupはこのサイズで表示しますよーっていうことです。Photoshopでいう、マスクみたいなものです。
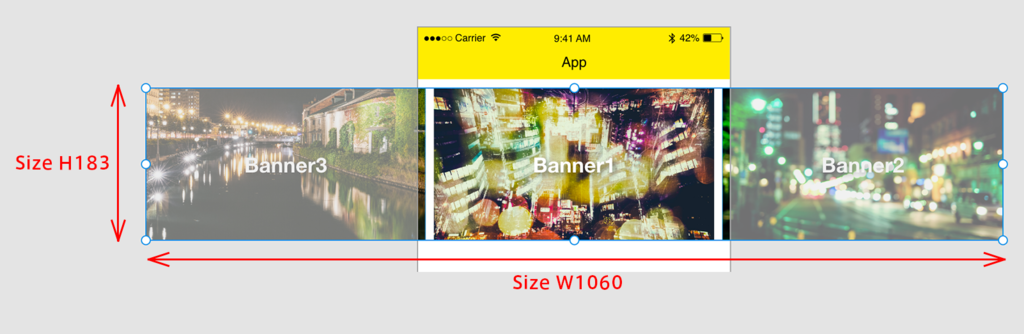
なので、このGroupをバナー領域に合わせて下記のように調整しました。左側のプレビュー画面も正しいサイズ、位置になっていることがわかります。
ここまでできたら、Color Fillはサイズ調整のために配置したので非表示にするか、削除してOKです。

GroupのSizeは、バナーが表示される領域ではなく、バナーが存在する領域になります。実際画面の左右にはバナーが隠れているのでGroupで指定する横幅が広くなります。

バナー画像を配置
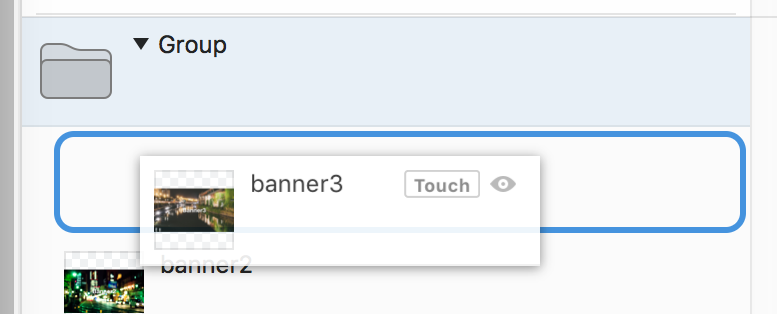
バナー画像(banner1.png、banner2.png、banner3.png)をドラッグ&ドロップで配置し、先ほど作成したGroupの中に入れます。

Groupの中に入れると左側に少しインデントが入ります。Groupレイヤーの上ではなく、少し下にドラッグ&ドロップしないといけないのが、Photoshopなどと使用感が異なるので少しわかりづらい!
Positionを調整し、要素の配置が完了しました。

ここからメイン!動きをつけるぜ!
やっとここからカルーセルの動きをつけることができます。
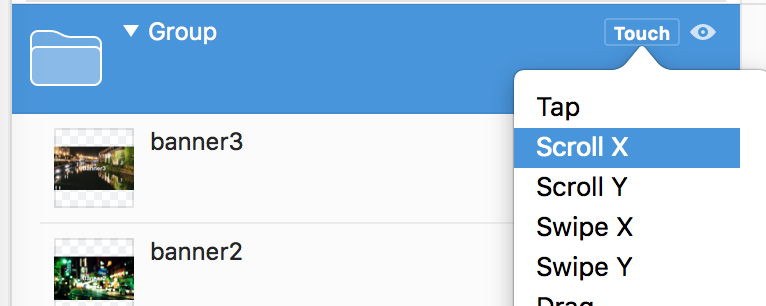
GroupにマウスオーバーするとTouchというボタンが表示されるのでクリック、その中からScroll Xを選択します。

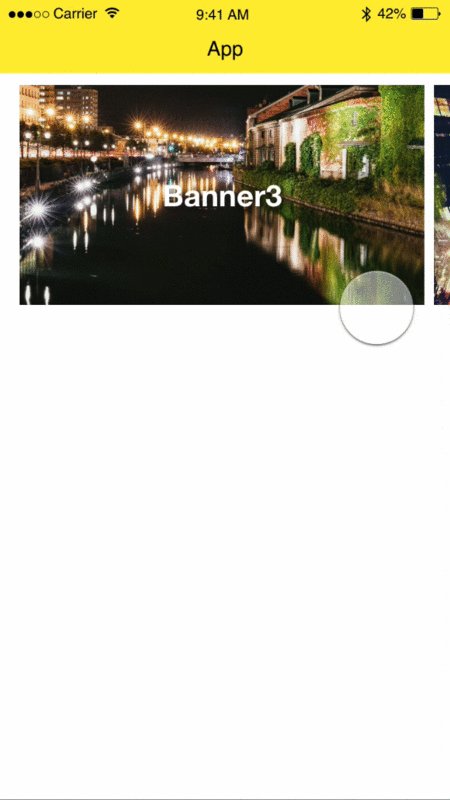
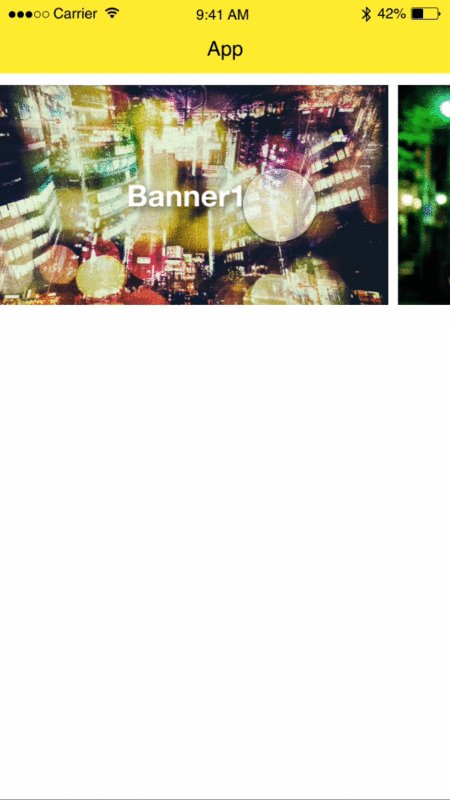
この時点で、もう横方向に動かすことができました!!!

もう少しです!動きを調整してより本物に近いプロトタイプにします。
バナーごとに動かしたいのでScrollパッチのScroll XをFreeからPagingに変更します。

いい感じにバナーごとに動いていますが、少し位置がずれているため調整します。
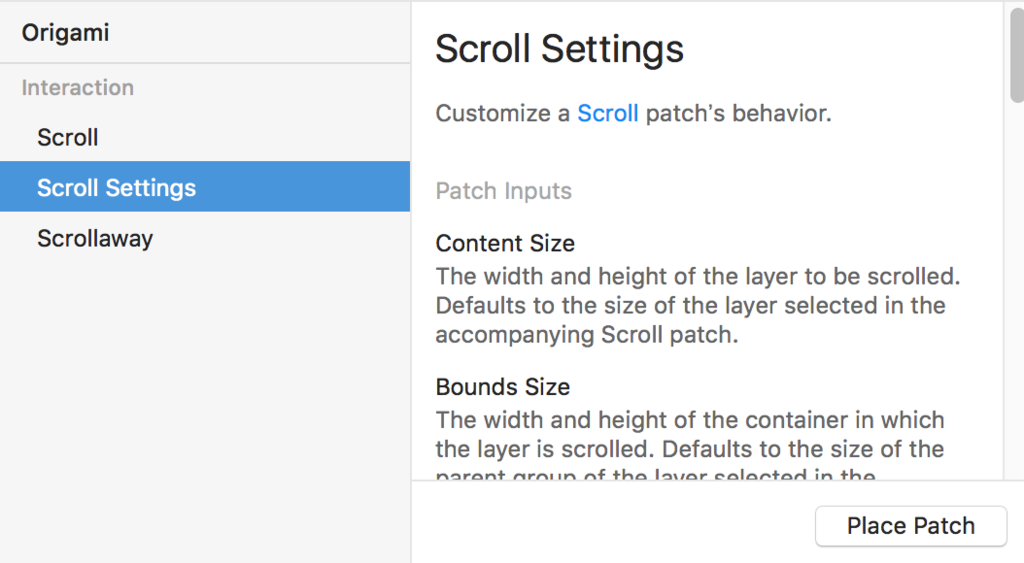
なにもないところをダブルクリックするか、enterキーを押すとパッチを追加できるポップアップが表示されるので、Scroll Settingを選択します。

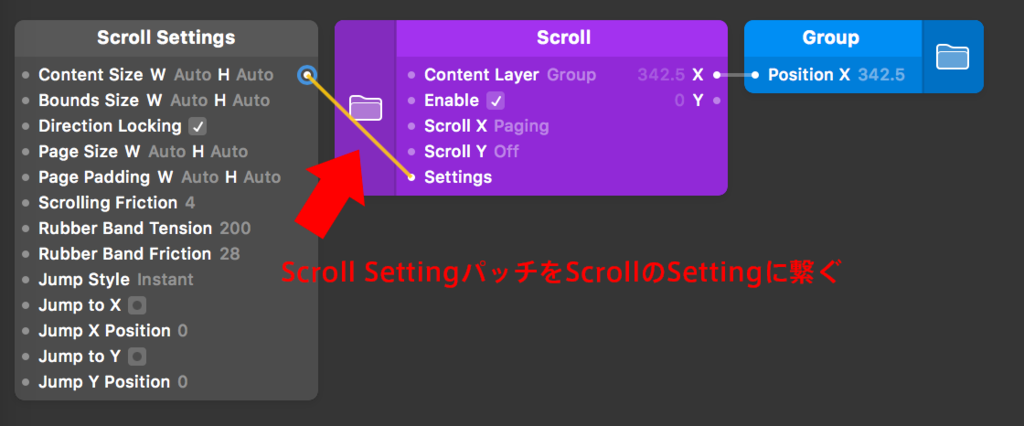
Scroll SettingパッチをScrollパッチに繋ぎます。

バナーごとに動かすために、Paging Sizeを調整します。Paging Sizeとは、ScrollパッチでPagingにした場合に設定する項目で、1スクロールでどのくらいPagingさせるか、という設定項目です。
バナーグループの横幅を設定した時の項目を思い出してください。
今回は3バナーなので、3スクロールさせます。ということは1スクロールで動かすサイズは1060/3!

割り切れなかったぶんは切り捨て、Paging SizeにW 353と設定しました。

スクロールの位置も整いました!
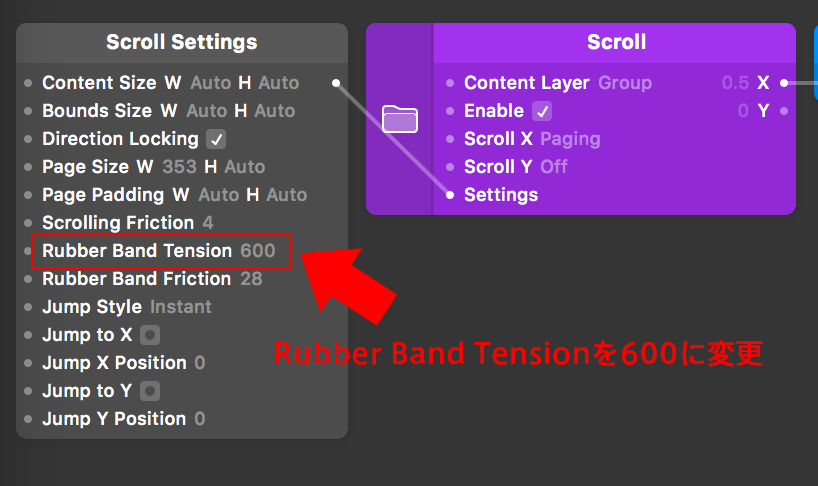
少しだけ、スクロールしたときの跳ね返りの動きを調整したいと思います。
Rubber Band Tensionは、バナーをスクロールして元の位置に戻る時の速度を調整するものです。10〜1000の値で調整でき、数字が大きいほど速度が早くなります。
この値を600にしてみました。

完成!
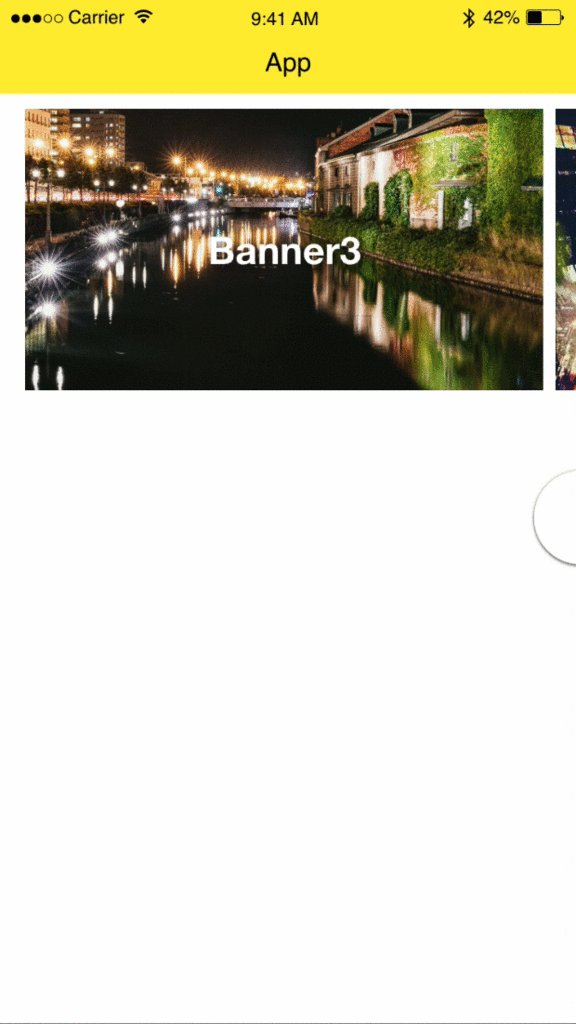
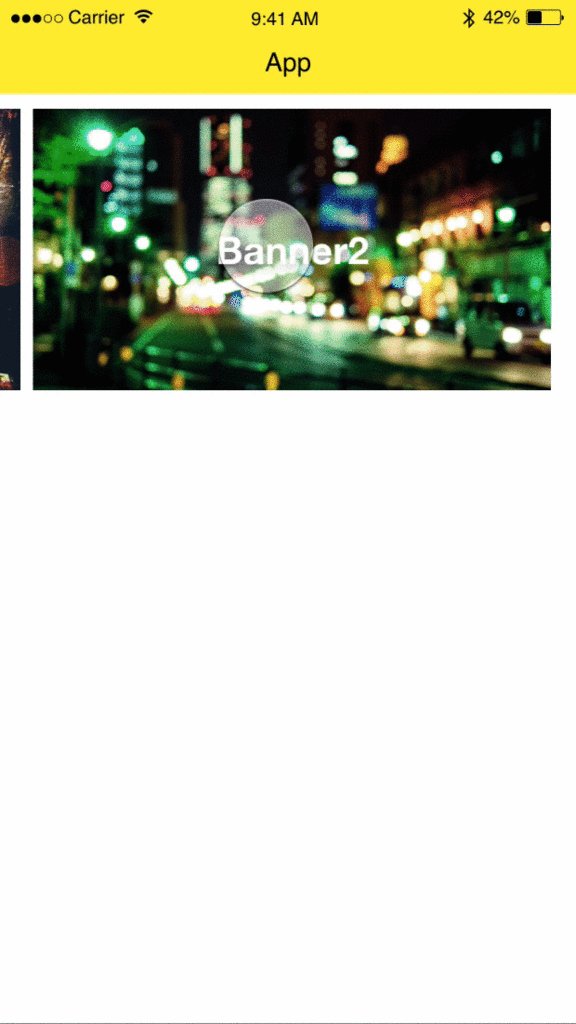
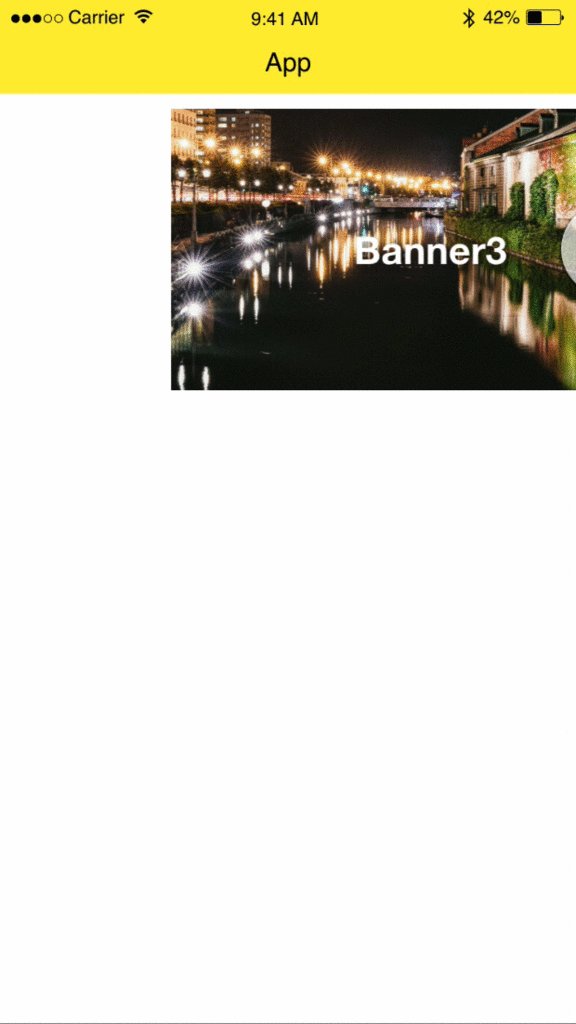
カルーセルバナーのプロトタイプができました。

本当は無限スクロールにしたかったけど、難しすぎて断念、、、。
作成したプロトタイプを共有
invisionやAdobe XDだとURLでの共有ができますが、Origami Studioでは今のところ出来ないようです。
.origamiデータを共有するか、プロトタイプをOrigami Studio上で録画して動画ファイルを共有する方法になりそうです。
Origami Liveアプリがあればデバイスで確認できる
Origami Liveアプリをインストールしていれば、作成した本人はもちろんデバイス上でプレビューでき、共有された.origamiデータをOrigami Liveで開けばプロトタイプのプレビューをすることも可能です。
プレビューや共有方法はこちら
Origami Liveはこちら
Origami Live – Design Prototypingを App Store で
学習コストは高そう、覚える価値はあり!
様々なパッチを繋ぎ合わせて動きのあるプロトタイプを作れるので、開発にまわすときに、「ここの動きはシュッてやったらポワンってなる感じ」というような、曖昧な言い回しではなく、確実に実装してもらいたい内容が伝わります。
なかなか慣れるまでは使いこなすのが難しいですが、Origami Studioでチュートリアルファイルを配布しているので一通り触ってみるといいかもしれません!
私ももっと勉強してアップデートしていきたいと思います!